名稱:TiltViewer
作者網站:http://www.airtightinteractive.com/
簡介:TiltViewer是個免費、可自訂的3D型式圖片瀏覽程式。不同於傳統相簿的瀏覽方式令人耳目一新。這裡介紹的是搭配XML Gallery的使用法。
範例網址:http://www.airtightinteractive.com/projects/tiltviewer/app/
目前版本:TiltViewer v1.3
使用說明:
使用TiltViewer有Flickr Gallery (Manual) 、XML Gallery (Manual) 、XML Gallery (Automatic using Picasa)三種方法,但基本上都要搭配網站伺服器才能使用,所以先決條件便是要有可以使用的網站空間。這裡的測試環境為在自己電腦內使用 Appserv架起的網站伺服器,有興趣可以參考另一編筆者所寫關於Appserv的文章。
首先要先到作者網站下載TiltViewer,下載頁面為http://www.airtightinteractive.com/projects/tiltviewer/。如果對作者的其它作品有興趣,也都可以在Work裡找到。下載完之後解壓縮,壓縮檔裡的tiltviewer資料夾便是相簿資料夾,將該資料夾上傳到網站空間。上傳完後可以先預覽相簿資料夾內的"index.html"測試是否可以使用。
初始畫面:可以看到預設的九宮格畫面,顯示著壓縮檔內"imgs"資料夾的"img.jpg"檔。
這裡介紹XML Gallery的使用法。設定上基本就是編輯相簿資料夾內的"index.html"設定功能,編輯"gallery.xml"來定義照片的位置,進而顯示出來。這個方法可以於本機上測試,測試成功再將檔案與照片上傳至網站伺服器即可。這裡測試環境為在本機電腦內。
1. 開啟XML GALLERY功能:
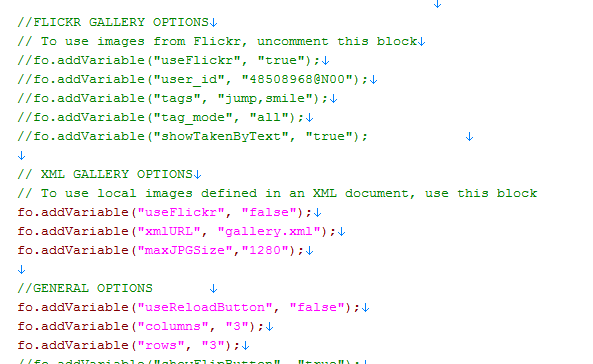
首先要編輯位在相簿資料夾內的"index.html",使用任何可以編輯文字檔的編輯器皆可。原始的檔案功能是開啟使用XML GALLERY,但如果FLICKR GALLERY功能為開啟,便要將它關閉。先確認"index.html"第46到50行最前面的都有"//",這樣才能關閉FLICKR GALLERY的功能。之後要開啟檔案內的XML GALLERY功能,便於"index.html"第54行到56行每一行的最前面沒有加上"//",便可以開啟XML GALLERY功能。
更改後的"index.html":
2. 設定圖片間距:
"index.html"第56行的fo.addVariable("maxJPGSize","640"); 便是設定圖片的間距用的,要設定成圖片的最大尺寸。例如最大的圖片尺寸為 1024 x 768,便要更改為:fo.addVariable("maxJPGSize","1024"); 在這裡設定為1280。
設定為640時的畫面:
設定為1280時的畫面:
3. 匯入圖片
要匯入圖片要編輯的是"gallery.xml",使用任何可以編輯文字檔的編輯器皆可。預設的檔案結構如下圖。
需要更改的便是每個<photo>到</photo>之間,每個<photo>到</photo>便代表了一張照片。預設的第一張照片為"gallery.xml"第三行到第六行之間。
<photo imageurl="imgs/img.jpg" linkurl="http://www.google.com">
<title>Image 1</title>
<description>This is a regular text description.</description>
</photo>
紅色代表圖片的路徑,設定正確的圖片路徑才能顯示圖片。(檔名不可使用中文,會無法顯示)
橘色的代表點選照片翻過來後,位於左下角的聯結,這裡設定為http://www.google.com代表點了照片背面左下角的聯結會連到Google首頁去。
綠色的代表圖片的標題,會顯示在照片背面。
藍色的為照片敘述,會顯示在照片背面。
在這裡更改為:
<photo imageurl="imgs/101.jpg" linkurl="http://www.taipei-101.com.tw/">
<title>台灣台北101大樓</title>
<description>台北101(TAIPEI 101)是位於臺灣臺北市信義區的一棟摩天大樓。由建築師李祖原設計。</description>
</photo>
顯示的結果:可以看到新增的照片,點照片一下可以拉近,再點一下便拉遠,也可以左右點周圍的照片移動。
放大照片後,點右下角的箭頭便可以翻到照片背面,會顯示剛剛輸入的名稱、敘述之類的。("gallery.xml"的編碼方式需更改為UTF-8才能正確顯示繁體中文)
"gallery.xml"的編碼方式更改為UTF-8後:
用以上的方法類推,便可以慢慢由"gallery.xml"增加照片,畫面越來越豐富^^
完成效果圖:














 留言列表
留言列表
